There are several places to add image names:
Describe your images clearly in all related text for 2 very good reasons:
- Anyone who cannot see the image (either because they are visually impaired and use a screen reader – or because of some limitation with their device) will rely on image names to understand their content.
- Search Engines cannot ‘see’ images – and also rely on image names and related text to figure out what images show.
- If the file name, alt tag and image title are inadequate, the nearest text will get utilised.
Good image names will also help you to find the image you are looking for – both in your computer folders, and in your website’s media library.
File name:
This has to be done on your computer before uploading the image to your website. (It can’t be changed once it’s on-line.)
Use letters-numbers-and-dashes-only (Spaces and other characters can cause problems.)
- Use keyword/s used on page if appropriate and possible
- Or use other relevant keywords
- Also add words that you might need to find particular types of images in the media library (e.g. black-kitten-slide)
- Use 2 or 3 descriptive words – maximum 5
Give your images detailed, informative filenames
The filename can give Google clues about the subject matter of the image. Try to make your filename a good description of the subject matter of the image. For example, my-new-black-kitten.jpg is a lot more informative than IMG00023.JPG. – Google
Alt tag/Alternative text:
- For Google and screen readers – this will show up if the image doesn’t load or can’t be seen.
- Use keyword/s used on page if appropriate
- Or use other relevant keywords
- No more than 5 words (max 7)
Alt text examples:
Not so good:
No alt tag
Better:
“puppy”
Best:
“Dalmatian puppy playing fetch”
To be avoided
“puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”
Filling alt attributes with keywords (“keyword stuffing”) results in a negative user experience, and may cause your site to be perceived as spam. Instead, focus on creating useful, information-rich content that uses keywords appropriately and in context. – Google
Image Title:
This shows up when you mouse over the image. It is not essential but adding this can help put the picture in context, give extra information, or describe the destination if the image is a link.
Captions and nearby text:
These are secondary but will also be used by search engines as clues to the content of images – especially if the above are inadequate or missing.
‘Wherever possible, it’s a good idea to make sure that images are placed near the relevant text. In addition, we recommend providing good, descriptive titles and captions for your images.’ – Google
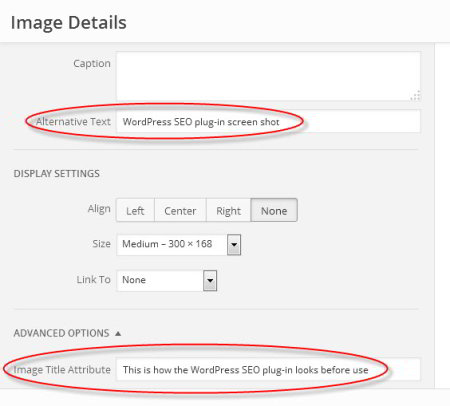
How to add Alt text and Image titles to a WordPress website:
When you add an image to your page, click on the edit image icon and add ‘Alternative Text’ and ‘Image Title’